
あい
AFFINGER5でブログを作ったけど肝心のサイトタイトルが中央寄り(センタリング)に出来ない!
やり方を調べたけど分からない!
そんな悩みを解決します。
初心者がWordPressでブログを立ち上げてデザインのカスタマイズしようとした時、
調べては試すの繰り返しです。
ヘッダーエリアは訪問者が最初に目にする場所です。
重要度は高いですよね。
初期設定ではサイトタイトルは左寄りになっています。
私は左寄りが好きなので変更していませんが、
サイトタイトルは中央!って方の悩みを解決したいと思います。
方法は簡単で、1分も掛かりませんので安心して下さい。
アフィンガー5でサイトタイトルを中央寄せにする解決方法
設定場所が見つけにくく分かりづらいので初心者では大変苦労します。
しかし、
6つの手順で解決します。
マウスでクリックするだけです。
-
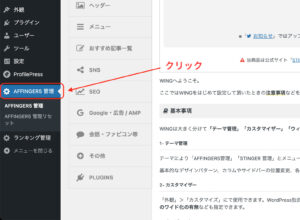
管理画面のダッシュボードから『AFFINGER5管理』をクリック
-
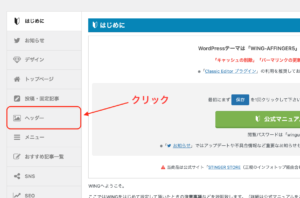
次に表示されたメニューの『ヘッダー』をクリック
-
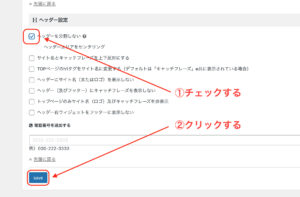
一番下のメニュー『Hヘッダー設定』で『ヘッダーを分割しない』にチェック
-
下にある『save』をクリック
-
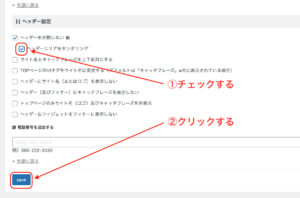
手順3でチェックした『ヘッダーを分割しない』の下にある『ヘッダーエリアをセンタリング』にチェック
-
下にある『save』をクリック
以上の手順でサイトタイトルを中央寄せ(センタリング)することが出来ます。
次は図で解説します。
1.管理画面のダッシュボードから『AFFINGER5管理』をクリック

2.ヘッダーをクリック

3.一番下のメニュー『Hヘッダー設定』で『ヘッダーを分割しない』にチェックとsave

4.『ヘッダーを分割しない』の下にある『ヘッダーエリアをセンタリング』にチェックとsave

問題解決

初期設定の左寄せ

中央寄せ(センタリング)した結果
どうでしょうか?
難しくないですよね😃
印象も全然違います。
まとめ
今回は初心者には難しいサイトタイトルを中央寄せにする方法を解説しました。
ヘッダーはサイト訪問者が最初に目にする重要な場所なのでキレイに作りたいですね。
解説はしましたが、
サイトタイトルを中央にするか左寄せにするかはサイトを作った本人の好みです。
わたしはシンプルに左寄せにするのが好きです。
アフィンガー5は細かな設定が出来るメリットがありますが、
項目が初心者には難しいですね。
また簡単そうに見えて初心者には難しそうな事があったら書いてみます。

あい
最後までご覧いただきありがとうございました!